How to Deploy Container
Step 1 File Structure
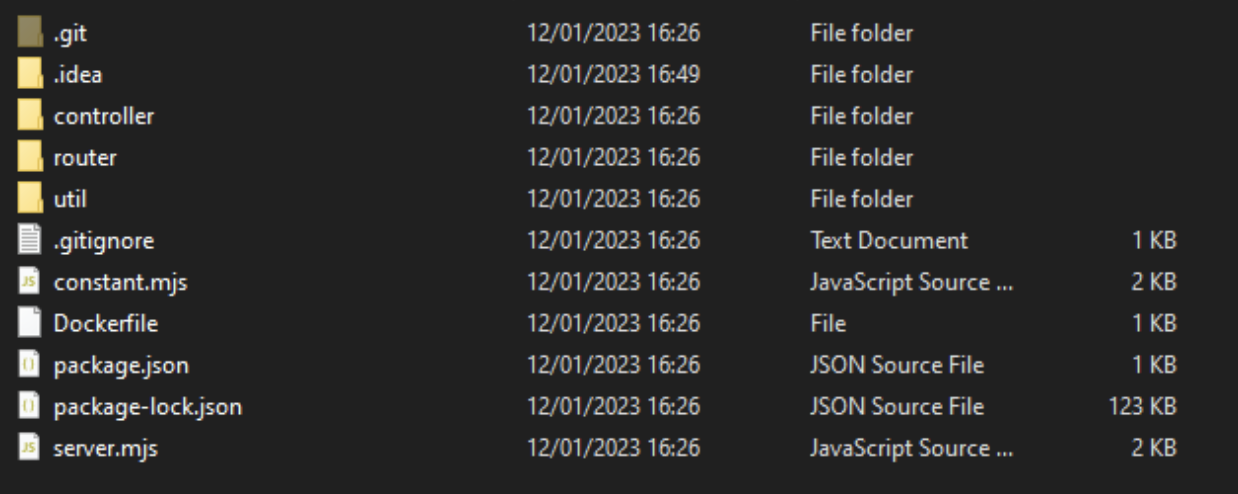
Get an application with a Docker file that is properly running in your local environment, make sure app is running in HTTP internally, your folder should look something like this:

Step 2 Check Port
Check the port where docker container runs, take note of the exposed port
FROM node:16-alphine
WORKDIR /usr/src/app
COPY . .
RUN npm install
EXPOSE 80
CMD [ "npm", "run", "start-temp" ]
Step 3 Edit Lyrid Defintion
Copy the following lyrid-definition.yml and change modules.ports.port to the exposed PORT in Dockerfile
name: ApplicationName
description: some description
ignoreFiles: node_modules scripts test .dockerignore .env
modules:
- name: container
language: docker
description: Module description
container:
volumes:
ports:
- alias: "http"
port: 80
functions:
- name: DockerContainerName
description: some description
Step 4 Submit
Submit code as usual, check how to deploy via terminal or how to deploy via Lyrid Platform.